Не может быть никаких сомнений в том, что самая важная часть веб-сайта — это главный раздел.
Что такое главный раздел веб-сайта?
Это первый компонент/область веб-сайта, которую пользователи видят, когда открывают домашнюю страницу любого веб-сайта (верхний раздел). Его также часто называют разделом «над сгибом», то есть областью, которая видна до того, как вы начнете прокручивать веб-страницу вниз.
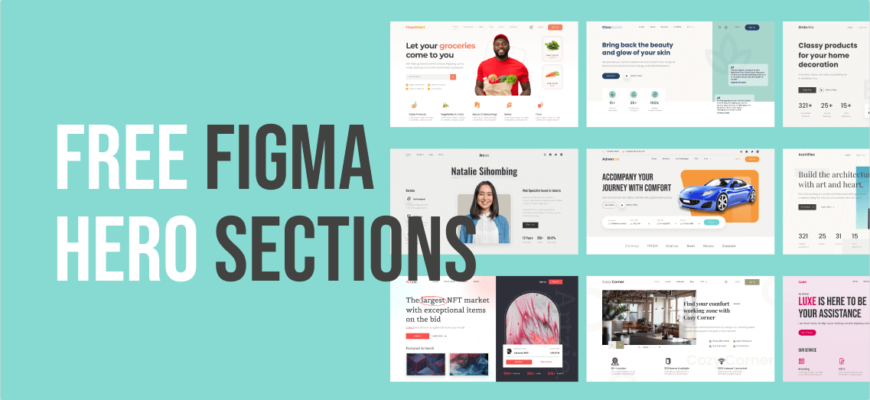
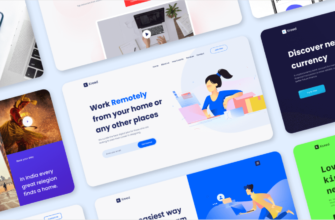
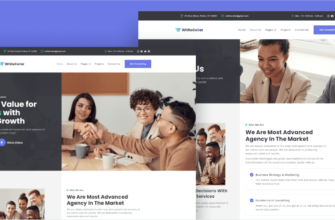
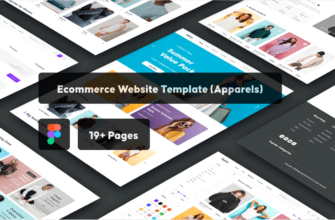
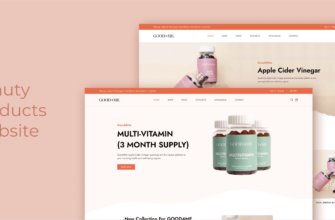
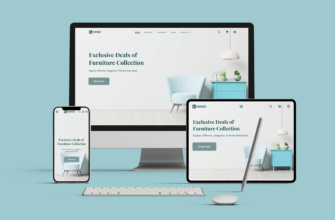
Итак, сегодня мы представляем вам 12 чрезвычайно привлекательных и высококачественных дизайнов пользовательского интерфейса героев, бесплатных для использования в Figma, которые можно мгновенно использовать повторно, и, как дизайнеры пользовательского интерфейса, мы очень завидуем дизайнеру пользовательского интерфейса, который создал эти произведения искусства.
Эта подборка дизайнов пользовательского интерфейса содержит действительно четкие и уникальные стили, согласованные шрифты и бесшовные цветовые схемы. Очевидно, что их создал кто-то с большим вкусом к дизайну. Поэтому, если вы собираетесь использовать какой-либо из них в своем собственном дизайне, мы рекомендуем применить цветовую схему и шрифты к остальной части пользовательского интерфейса веб-сайта, чтобы все было согласовано.
Теперь действительно сложный выбор — выбрать, какой раздел героев лучше всего подходит для вашего бренда. Так что удачи! Вы действительно не сможете сделать неправильный выбор с таким удивительным набором дизайнов пользовательского интерфейса героя.